What is a Style Guide?
A style guide is a set of rules, conventions, and standards that guide creating and maintaining consistent and cohesive designs, content, and communications. Style guides are used in various fields, including design, writing, branding, and development, to ensure a unified and recognizable identity.
In the design context, a style guide typically focuses on visual elements and design principles. It outlines guidelines for using typography, color schemes, imagery, spacing, and other visual elements to maintain a consistent and harmonious look and feel across different components or pages of a product or brand.


A design style guide helps maintain brand consistency, improve collaboration among design teams, and make creating cohesive and visually appealing products easier for designers and developers. It serves as a reference document that ensures everyone involved in the design process follows the same visual language and design principles.
| Key Components | Style Guide |
|---|---|
| Branding Assets | |
| Typography Information | |
| Color Palette | |
| Iconography Rules | |
| Page Layout and Grid Systems | |
| Imagery Guidelines | |
| Design Principles | |
| Accessibility Guidance | |
| UI Components | Reference Only |
| Pattern Libraries | Reference Only |
| Code Examples | Not included |
Who typically creates an organization’s style guide?
A style guide is typically created collaboratively by a team or individuals responsible for establishing and maintaining visual and/or written consistency within a particular context. The specific contributors to a style guide may vary depending on the purpose and scope of the guide.
The creation of a style guide benefits from diverse perspectives and expertise. Regular collaboration and communication among team members from different disciplines help ensure that the style guide is comprehensive, relevant, and effectively guides the design and development process.
Here are some key roles involved in creating a style guide:
- Designers
- Writers and Editors
- Developers
- Brand Managers
- Product Managers
- Cross-Functional Teams
- Stakeholders
- User Researchers
- Accessibility Experts
- Marketing Teams
Where are style guides used?
Here are some common areas where style guides are frequently employed:
- Graphic Design
- Web Design and Development
- Content Creation
- Software Development
- Marketing and Advertising
- Academic and Scholarly Writing
- Corporate Communication
- Government and Public Institutions
- User Documentation
- Mobile App Development
- Social Media Management
Learn more…
Examples of Style Guides
Register free with The Branding Guidelines Archive. Once registered, you will be able to see thousands of branding documents.
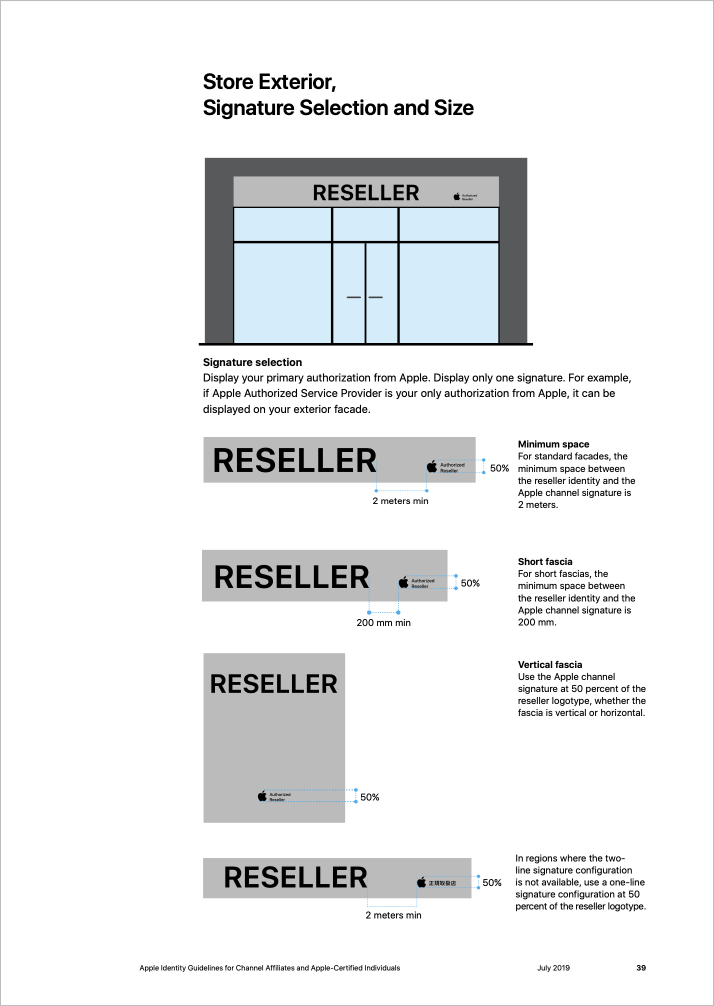
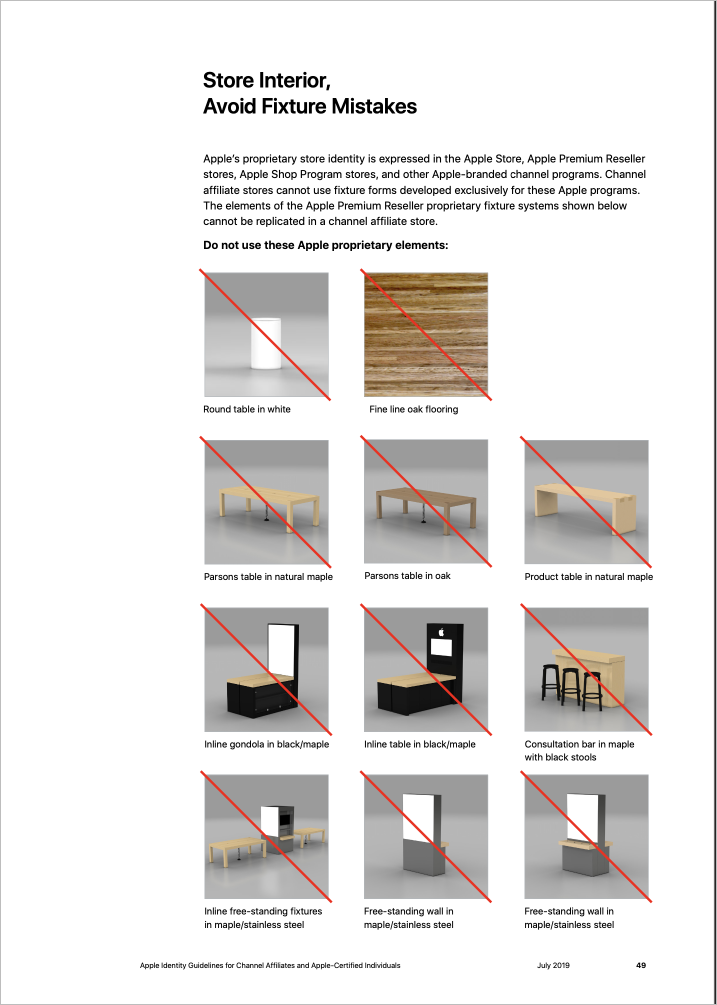
Apple
I was first introduced to the idea of style guides during my time at Apple. I recognized Apple’s distinctive style, typography, and color palette. Still, I’d never considered how a large organization like Apple could keep its branding consistent across its product line, documentation, reference materials, training, and user interfaces.
Apple’s Identity Guidelines for Channel Affiliates and Apple-Certified Individuals states, “The Apple identity is a seal of approval and a promise of excellence. When you are authorized or certified in your area of business or expertise, you also represent Apple. By following these guidelines, you reap the benefits of the Apple identity and contribute to its strength.”



See the Apple Style Guide here.
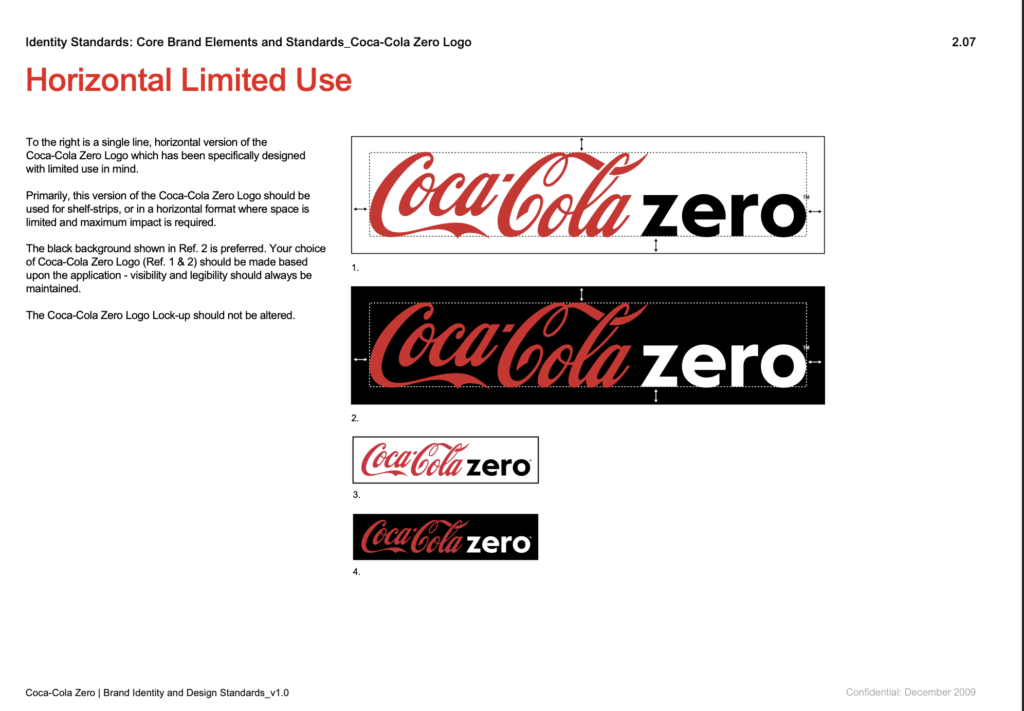
Coca Cola Zero
As their style guide states, “Simply put, the Brand Identity and Design Standards exist to provide clear, reliable and enduring guidance on how to use the Brand Elements and how to design for the Coca-Cola Zero Brand Identity around the world.”



Coca-Cola Zero Brand Identity Design Standards
National Geographic
As their brand style guide outlined, “The entire system is built with three elements: imagery, message, and brand volume. Giving priority to one affects how the others are used, but each working in a careful balance is the beauty of this system.” It is always consistent in print, on the big screen, or social media.



National Geographic Brand Guide
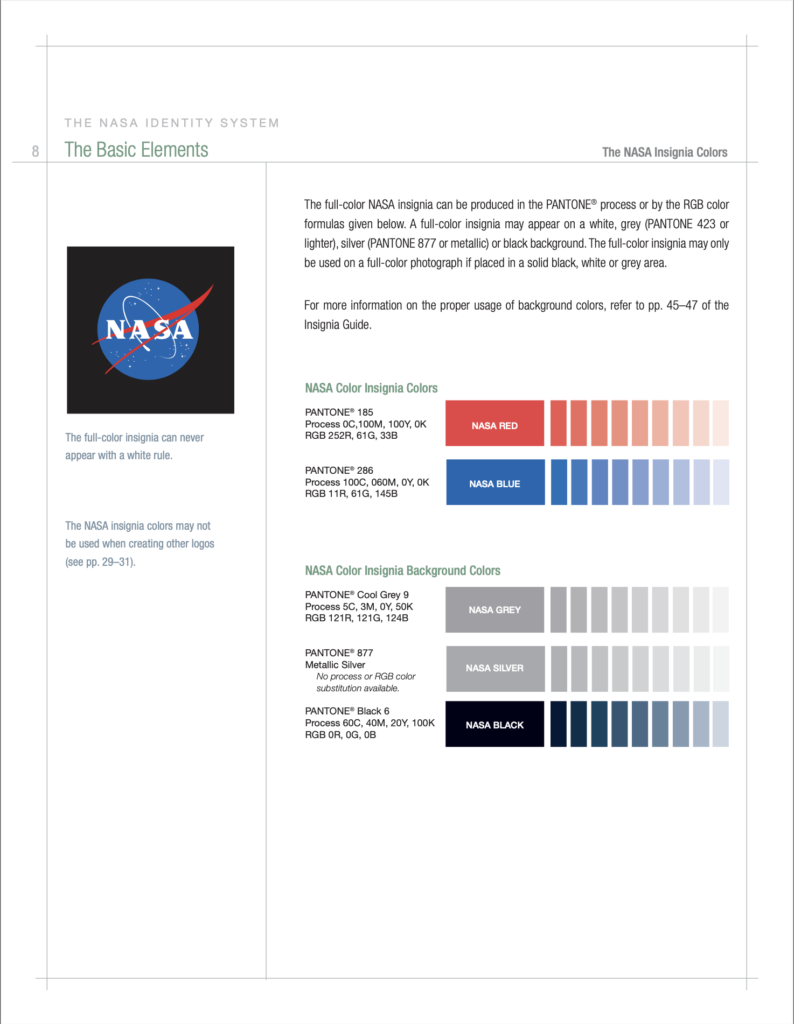
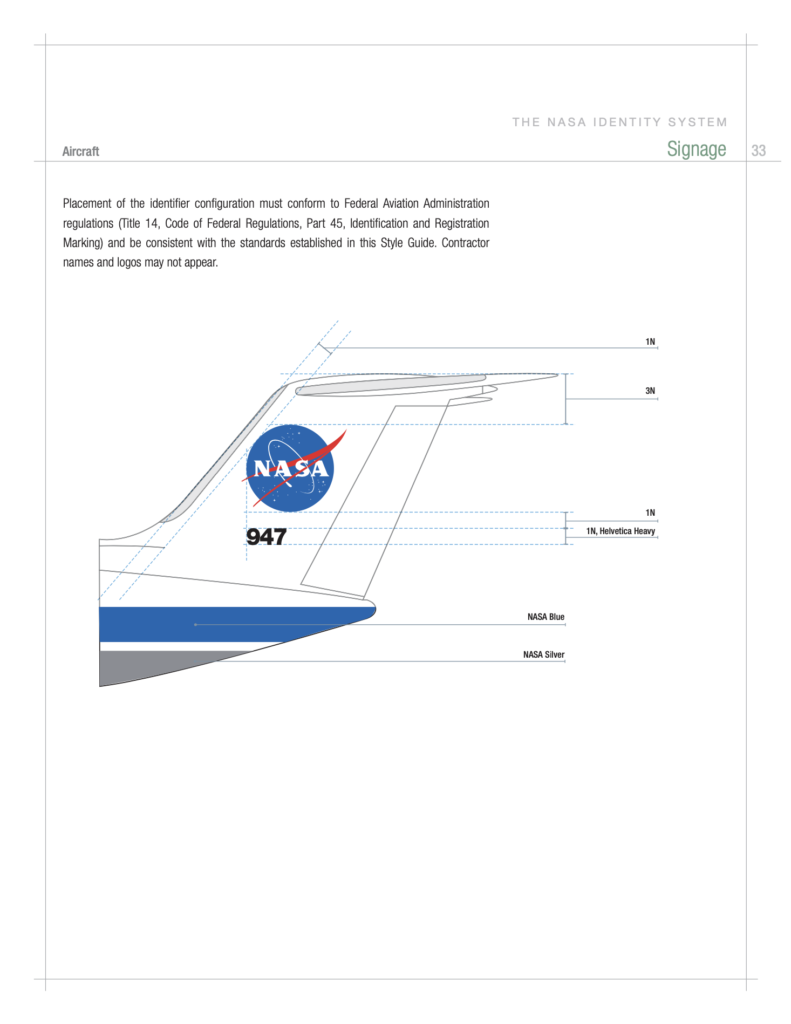
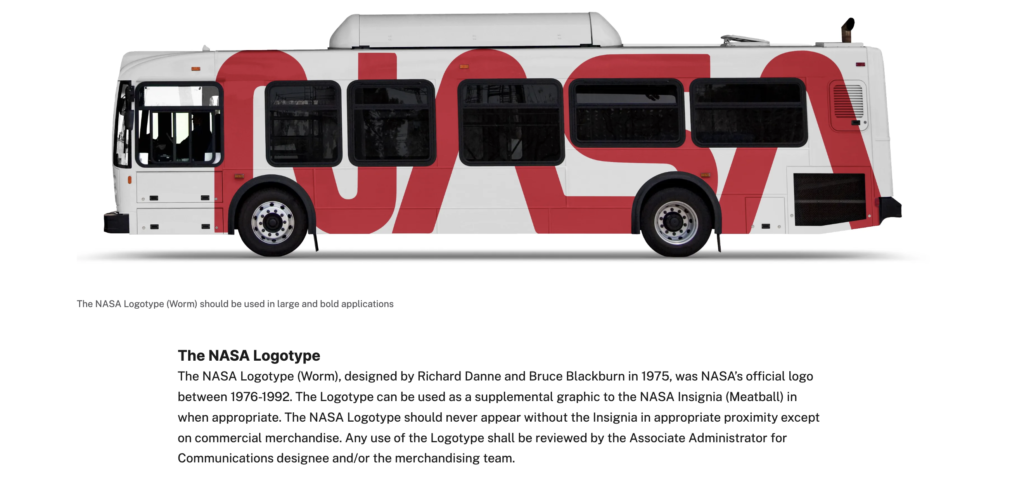
NASA
As their brand style guide states, “As we move ahead to an even more exciting era in aeronautical research and space exploration, we have added new tool to enhance and symbolize the progressive path we have always followed.”




NASA Style on Branding Style Guides
Summary
Style guides are tools that maintain coherence, professionalism, and brand integrity across various creative and communicative endeavors. They serve as a reference for creators, designers, writers, and developers to follow established guidelines and standards.
Next Step: Learn about Frameworks.