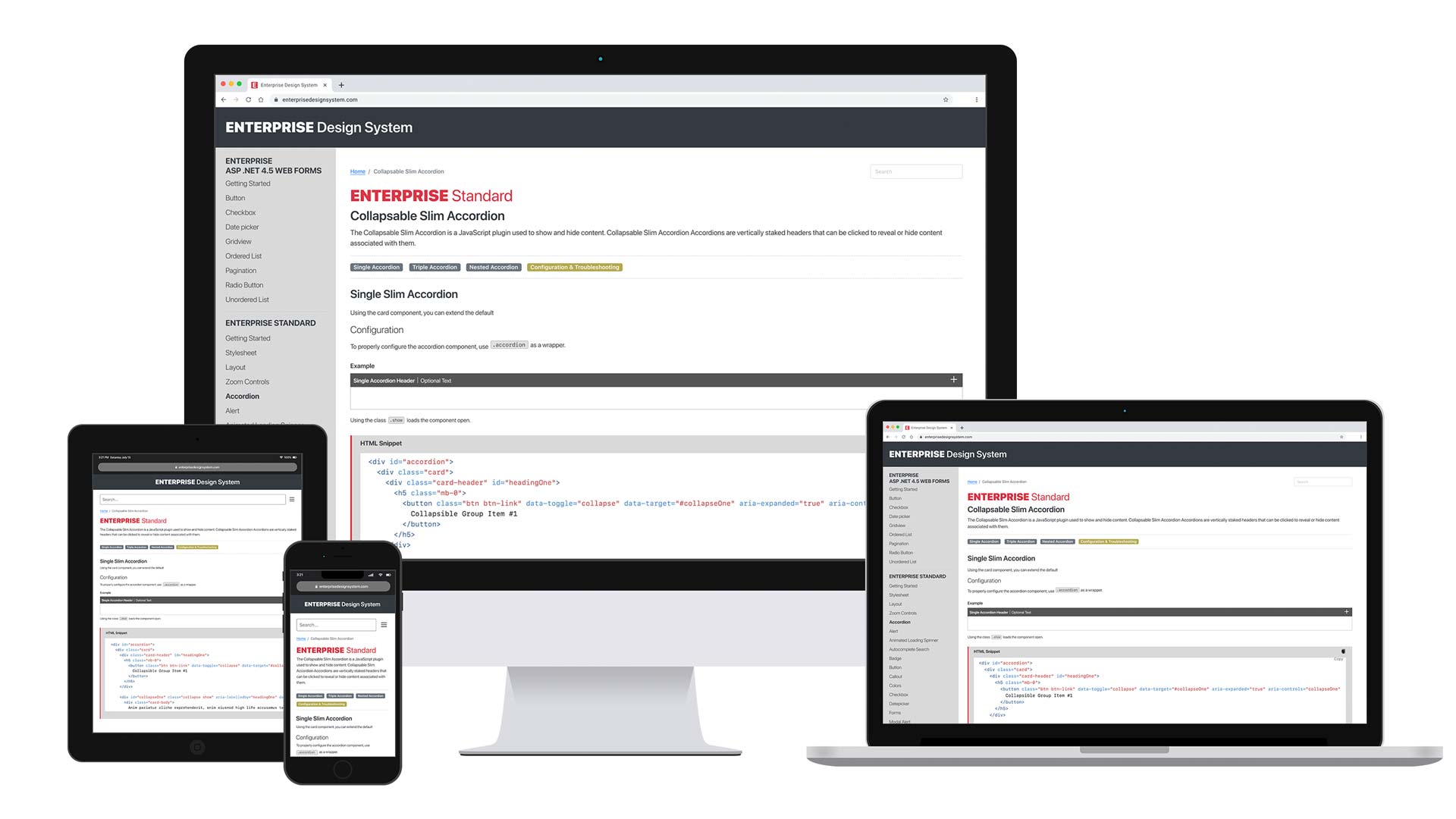
Enterprise Design System
& Software UI
Multi-National Flooring & Surfaces Company
UX Design Enterprise Software
As lead UI/UX designer, I established a user experience initiative that included user experience, product development, stakeholder collaboration, design tools, mockups, and visual design. Implementing companywide design systems for all software product development reduced development time by 20%. Collaboration with cross-disciplinary teams helped refine business requirements and create user-centered solutions.

The Problem:
My employer had over 200 self-built, single-page applications built for mission-critical needs. Most were built using ASP.NET 4.5 Webforms, and some used Angular 0.7.0. Engineers and Developers often sourced UI components from old projects because only some sources of UI truth existed. Employees grew tired of the poorly designed UI and were accustomed to finding alternative means to get work done – usually using Microsoft Excel.
- Alerts were poorly written and lacked functional colors.
- Little distinction between primary and secondary button placement and colors
- No text hierarchy
- Bad iconography
- Still used forms for page layout
- Data visualization containing out-of-date data
- Nothing was responsive, including the mobile sites
- Company-issued iPhones and iPads were rarely used to access company applications
The Solution
- Bootstrap 4, HTML 5, CSS3, flexbox, CSS Grid
- Custome stylesheet
- Copy and paste started templates
- Responsive grid system
- Incorporated brand colors and functional colors
- Standardized navigation, help menus, and use of data grids
- Icon libraries
- ASP.NET 4.5 Webforms control support – Grids, checkboxes, and radio buttons
The Outcome:
The Enterprise Design System helped create new and redesigned applications, including
- Form simplification
- Responsive Progressive apps for iPad and iPhones
- Improved workflow
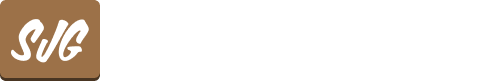
Account Receivables Tracking*
Accounts Receivable Deposits Tracking (ARDT) was designed to track B2B payment deposits from designers, contractors, and resellers for accounts receivable. ARDT replaced an existing application that was tough to navigate and, at times, difficult to use. Using the Enterprise Design System, I could design a responsive-ready application using a modern framework and components.
- Tabbed navigation (payment period reporting tabs)
- Charts.js used for data visualization
- Bootstrap 4 framework
- Responsive design
*Design work done for my former employer is proprietary, and I can’t show the actual design. This example is similar to the application I originally designed.
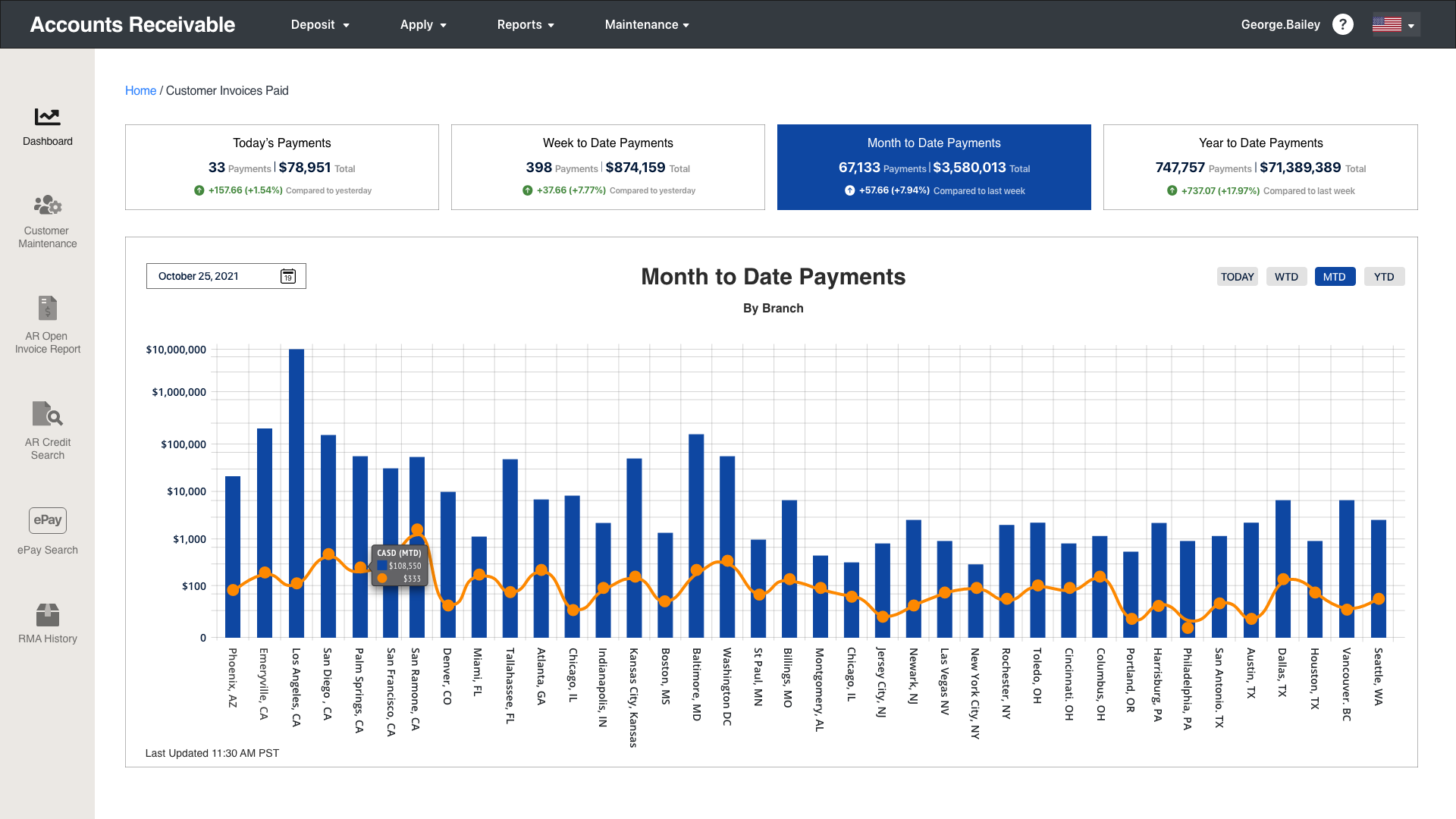
Account Receivable Tracking*
Accounts Receivable Deposits Tracking (ARDT) was designed to track B2B payment deposits from designers, contractors, and resellers for accounts receivable. ARDT replaced an existing application that was tough to navigate and at times, difficult to use. Using the Enterprise Design System, I could design a responsive-ready application using a modern framework and components.
- Tabbed navigation (reporting tabs for payment type)
- Charts.js used for data visualization
- Bootstrap 4 framework
- Responsive design
*Design work done for my former employer is proprietary, and I can’t show the actual design. This example is similar to the application I originally designed.
Store Distribution Monitor*
This application was used to track product distribution automatically for items in transit set by the product teams.
- Correctly styled Angular data grid
- Simplified data view
- Correctly viewed on smaller desktop screens
*Design work done for my former employer is proprietary, and I can’t show the actual design. This example is similar to the application I originally designed.
Lookup Stuff iPhone App*
The entire company uses progressive web applications for iPhone to determine stock levels of any product sold by MSI quickly.
- “Lite version” using only core features designed for iPhone
- Increased usability
- Applications modeled after e-commerce apps felt familiar to new users
- The iPhone App is used more than the desktop version
*Design work done for my former employer is proprietary, and I can’t show the actual design. This example is similar to the application I originally designed.
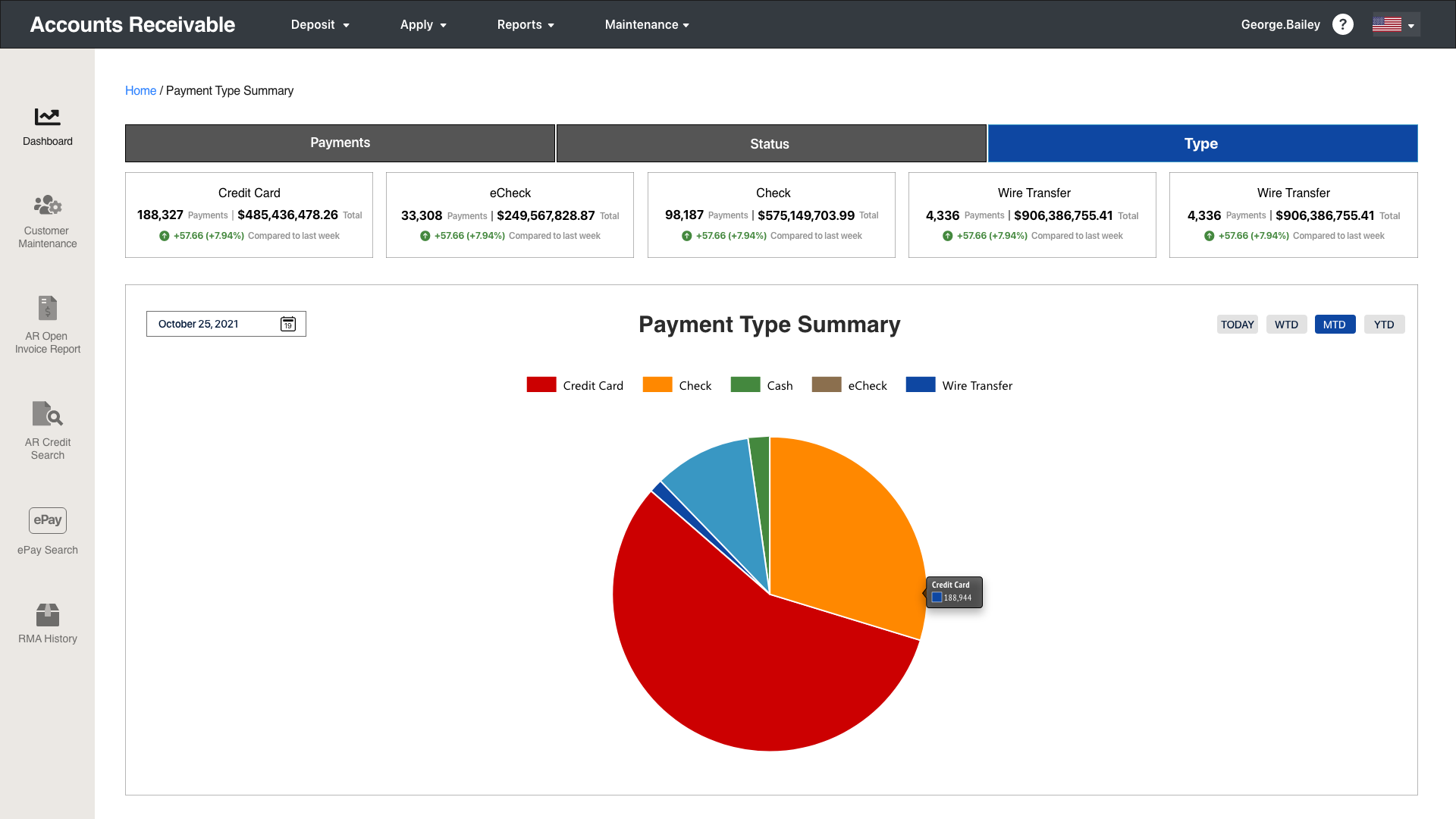
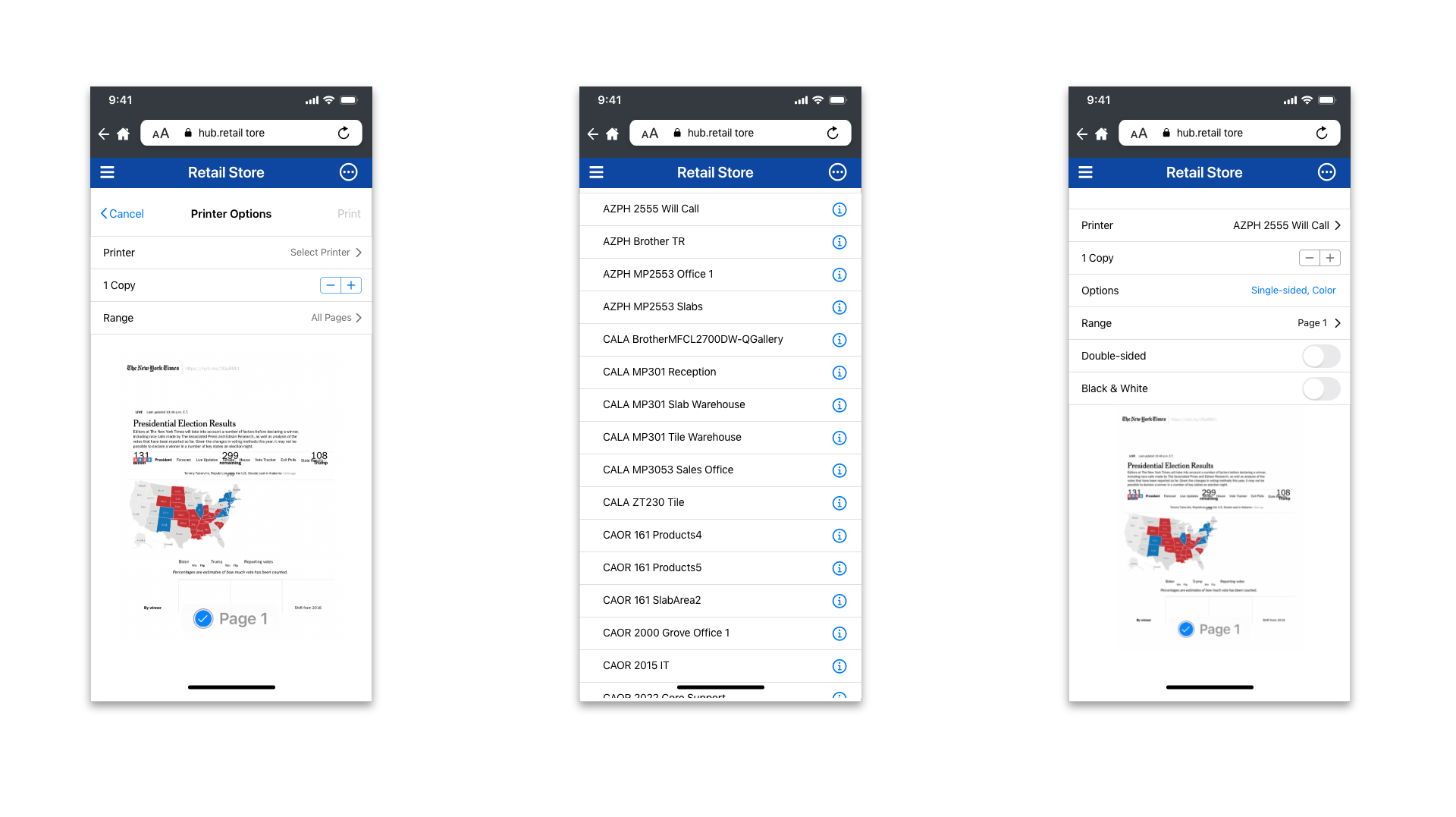
App Printer Selection*
This progressive web application interacted with company-issued iPhones like installed software. Printer selection was a familiar experience that didn’t need any formal instruction.
*Design work done for my former employer is proprietary, and I can’t show the actual design. This example is similar to the application I originally designed.
Let’s Start Something new
Say Hello!
Tell me a bit about your business and the goals of your project.

Stephen J. Gaines
The Wrangler Himself
209 E Santa Fe CourtPlacentia, CA 92870